BarkBuddy React App
 V1 website
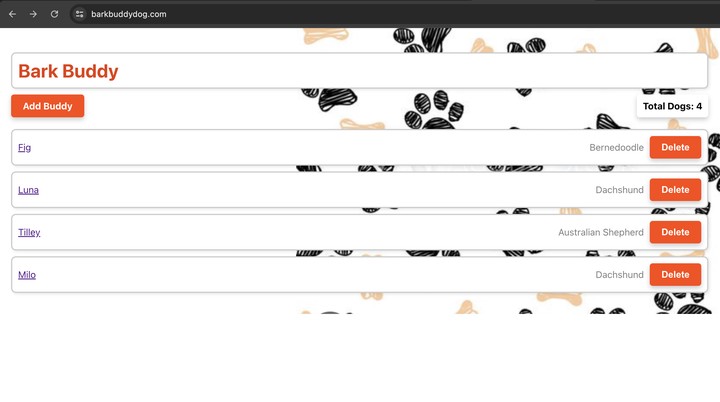
V1 websiteBarkBuddy is a personal dog dictionary application that allows users to add pictures and basic information about dogs they meet at the dog park. Each dog gets a unique identifier that can be shared with others.
Features
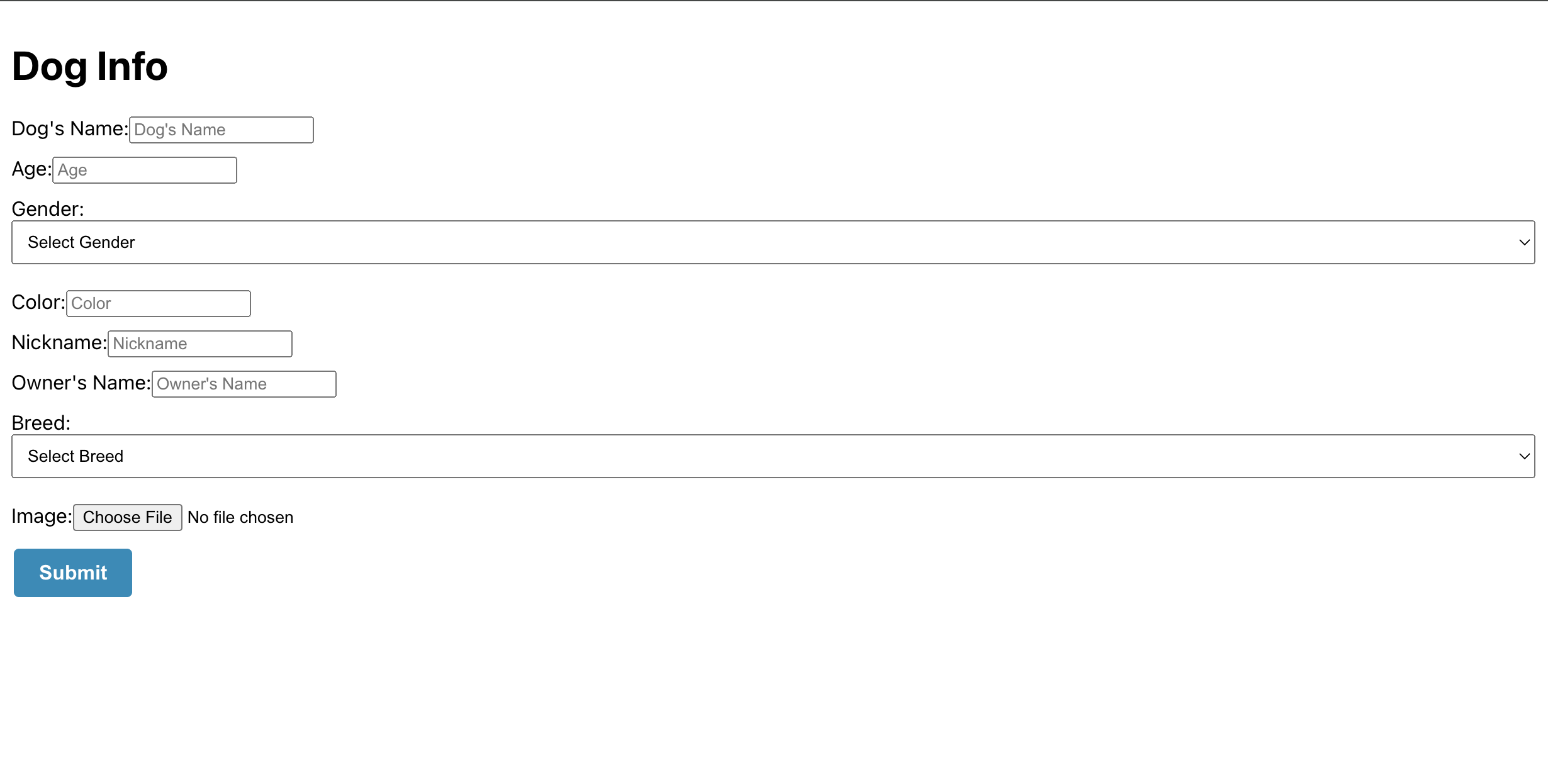
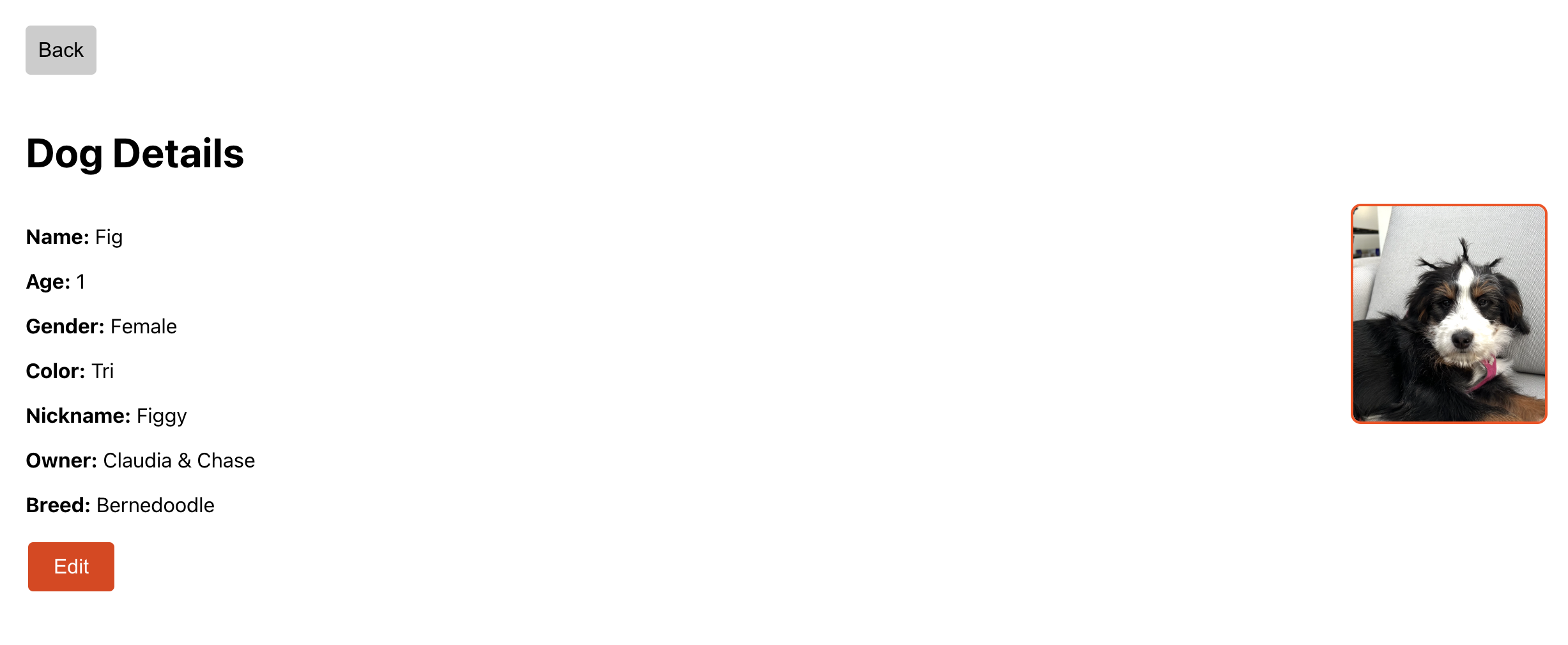
- Add and store pictures and information about dogs
- Unique identifiers for each dog
- User-friendly interface
- Responsive design


Deployment
Backend
The backend is deployed using AWS Elastic Beanstalk. Follow the official AWS Elastic Beanstalk documentation to deploy the backend server.
Frontend
The frontend is deployed using Netlify. Follow the official Netlify documentation to deploy the React app.
Technologies Used
- Frontend: React, Axios, Material-UI
- Backend: Node.js, Express, PostgreSQL, Sequelize
- Storage: AWS S3 for storing images
- Database: AWS RDS PostgreSQL
Conclusion
This project provided me with comprehensive experience in the full end-to-end development of a website, especially focusing on the data aspects and connecting and managing an application database on the server. Additionally, I gained in-depth knowledge of various AWS products, including Elastic Beanstalk, API Gateway, RDS, and S3.
Code for the app can be found here: https://github.com/claudia-nikel/BarkBuddy/tree/main